De nos jours, de plus en plus de structures (entreprises ou associations), misent sur la promotion en ligne de leur offre grâce à des sites internet toujours plus nombreux et innovants, sans doute, comme vous. Il paraît alors évident que les internautes intéressés puissent vous contacter aisément via un formulaire de contact intuitif et efficace. Intuitif pour l'internaute, efficace pour vous !
En effet, le temps où on laissait simplement des coordonnées avec un e-mail de contact est révolu : déprécié par Google, trop de risque de Spam, problème d'aiguillage, ... Place au formulaire de contact dédié grâce auquel vous ne perdrez plus aucun prospect !
Un formulaire de contact pourquoi faire ?
Tout simplement pour recueillir efficacement les sollicitations commerciales ou les demandes d'informations émanant de visiteurs de votre site Web. Plus concrètement, un internaute qui aurait envie de vous contacter pourra soit se rendre sur vos réseaux sociaux, soit, plus fréquent, rechercher une entrée "Contact" dans votre menu. Derrière cette page contact, vous pourrez indiquer vos coordonnées physiques, numéros de téléphone, ... mais, sur le Web, c'est la messagerie qui est la plus recherchée à travers un formulaire de contact.
Mais comment mettre en place ce formulaire ? Ne vous inquiétez pas, KAPT vous donne ses conseils pour le réaliser de façon attractive ;)
Et pourquoi pas le relier à une FAQ pour éviter de recevoir des demandes qui trouvent déjà une réponse dans le contenu du site Web : pour cela nous avons transformé le champ Objet du formulaire de contact en recherche dans la FAQ (plus d'infos dans le billet de Blog FAQ ou plus bas).
Les bases, c’est la page "contact"
Pour commencer, ajoutons donc une page de contact à votre site. Il est essentiel que le lien de celle-ci se démarque sur votre site Web dans toutes les versions Responsive (Hamburger Menu) et qu’il soit également présent dans le footer en bas de votre page.
Cette page doit transpirer votre ton, votre esprit comme préambule du contact à venir (institutionnel ou tutoiement, etc.). Quand l’utilisateur arrive sur cette page de contact avec le formulaire, n’hésitez pas à rajouter aussi vos coordonnées afin de lui permettre de vous contacter autrement s’il le désire, même si comme nous, vous n'aimez pas trop le téléphone !
Que mettre dans votre formulaire de contact ?
Maintenant que vous avez créé votre page, il vous faut créer le formulaire. Et, au préalable, lister les informations que vous souhaitez obtenir pour plus d'efficacité :
- son nom,
- son prénom ?,
- son numéro de téléphone,
- son adresse mail,
- mais surtout la raison de cette prise de contact.
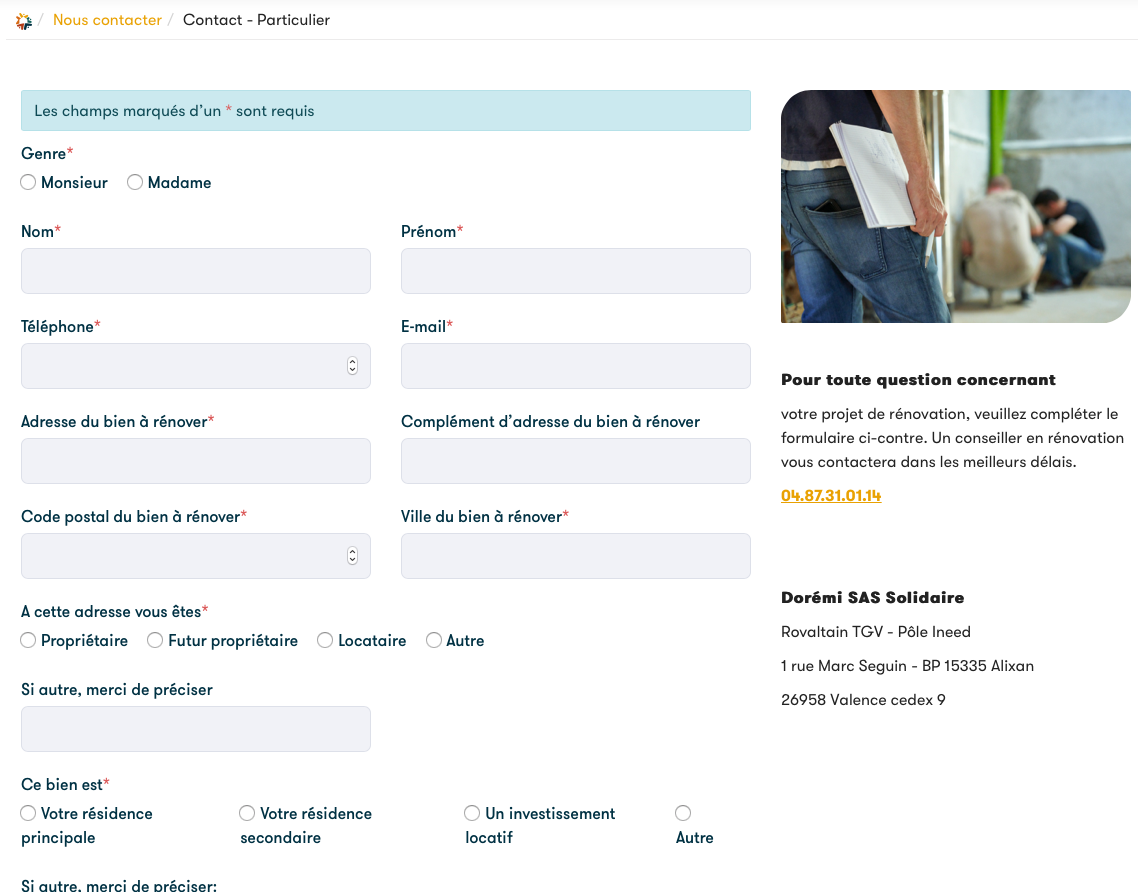
Sur ce dernier aspect, on peut prévoir un champ "description" afin que les possibilités de réponse restent ouvertes (c'est le cas du formulaire de KAPT), OU prévoir des champs spécifiques (comme nous l'avons décrit dans l'étude du site Web de Dorémi).

Vous pouvez aussi découvrir ce formulaire "en vrai" sur le site Web de Dorémi Rénovation.
Envie d'un aussi beau formulaire ?
Pour autant, tous les formulaires de contact ne doivent pas être trop détaillés au risque de faire fuir un internaute qui voulait juste vous poser une question générale.

Mais si ces informations sont vraiment nécessaires pour vous, n’hésitez pas à les mettre en champ obligatoire, ainsi le client ne pourra vous soumettre ses réponses au formulaire de contact qu’une fois tous les champs souhaités bien renseignés.
Que devez-vous éviter ?
Dans un formulaire de contact, il y a deux points primordiaux à prendre en compte : ne pas demander des informations trop personnelles (conformités RGDP abordées plus bas) et ne pas faire un formulaire trop long à remplir, cela risquerait de décourager votre futur client.
Création de votre formulaire de contact : que faire ?
Maintenant que tout a été défini, la question est : comment réaliser votre formulaire ? Pour cela, plusieurs options s’offrent à vous. Mais, en général chez KAPT, on s'occupe de cet aspect pour vous, à travers un module Open-Source intégré à Django CMS.
Formulaire de contact et CMS
Ce n'est pas toujours facile de réaliser soi-même son formulaire. C’est pourquoi il existe de nombreux outils en ligne pour vous aider (Google Forms, SurveyMonkey, etc.). Si votre site est réalisé avec un CMS, celui-ci propose, sans doute, un plugin pour la création de formulaire. Certaines fois, le formulaire de contact est même intégré au template, donc vous pouvez choisir un template présentant cette fonctionnalité. Chez KAPT, on crée des formulaires à travers l'utilitaire Fobi qui permet de gérer à peu près tous les types de champs d'un formulaire.
Formulaire de contact et HTML
Si vous avez quelques connaissances en programmation Web, il vous est possible de créer vous-même votre formulaire en HTML et de le customiser avec du CSS. Il est aussi possible que certains outils vous proposent des formulaires "tout prêts" à intégrer, c'est le cas des outils de mailing, des CRM, Extranet, etc. Pour cela, vous pourrez intégrer le bout de code fourni.

Et le RGPD dans les formulaires de contact ?
Eh bien, effectivement, qui dit "formulaire de contact" dit "collecte de données". Et qui dit "collecte de données" pense automatiquement "Réglement Général sur la Protection des Données" ... normalement. Vous devez donc renseigner dans votre politique de confidentialité comment vous traitez les données et notamment celles collectées par les champs de vos formulaires de contact.
A minima, prévoir ce texte : "En soumettant ce formulaire, vous acceptez que les informations saisies soient traitées pour permettre de vous recontacter. Pour connaître et exercer vos droits, notamment de retrait de votre consentement à l'utilisation des données collectées par ce formulaire, veuillez consulter notre politique de confidentialité."
Nos astuces pour un formulaire de contact efficace et intuitif
Pour vous accompagner plus loin, nous vous proposons 5 astuces pour personnaliser et rendre plus attractif votre formulaire.
- N’hésitez pas à bien mettre en avant la page de contact de votre site Web, quitte à mettre son lien éloigné du reste de votre barre de menu.
- Ajouter un petit emoji saura attirer l’attention de l’utilisateur et l’invitera à cliquer.
- Si vous utilisez votre formulaire de contact pour proposer un service ou pour des candidatures, offrez la possibilité d’ajouter une pièce jointe aux réponses du formulaire ou de choisir le mode pour le recontacter (téléphone, mail…).
- Une fois le formulaire soumis, pensez à créer une redirection vers une page de remerciement informant l’utilisateur (que ça a fonctionné) qu’il sera (vite) recontacté. N'hésitez pas à humaniser cette page de succès.
- Enfin, dernière astuce, si vous voulez vous démarquer avec un formulaire de contact humanisant, n’hésitez pas à le personnaliser grâce au capacité de votre template et de votre WebDesigner..
Enfin, pour plus d'efficacité, il est intéressant de lier vos formulaires de contact à des outils de suivi des prospects : CRM ou outil de suivi des adhérents (Intranet) ou encore à votre FAQ.
Ce dernier point est particulièrement intéressant si vous recevez de nombreuses demandes qui auraient pu trouver réponse directement dans votre FAQ. C'est pour cela, que nous proposons à nos clients d'intégrer ne moteur de recherche de la FAQ, avec auto-complétion, directement dans le champs "Objet de la demande" du formulaire de contact. C'est ce qu'on appelle relier une FAQ intelligente à un formulaire de contact intuitif ;-)
Besoin d'aide ?
A présent vous savez comment réaliser votre formulaire de A à Z, allant de la conception à sa personnalisation ! Si néanmoins vous ne vous sentez pas encore prêt à sauter le pas, n’hésitez pas à nous contacter via NOTRE formulaire de contact pour de plus amples informations ( et nous dire s'il est pas satisfaisant ;-). Dans notre cas, il est relié à Zoho CRM ... pour l'instant.
On vous parlera prochainement de l'intégration CRM et de CRM sur-mesure dans un autre billet de blog.
Et pour aller plus loin, savez-vous qu'il est possible de relier votre Foire Aux Questions à votre Formulaire de contact ? Découvrez comment et les multiples avantages dans notre article Pourquoi relier une FAQ à un Formulaire de contact ?