Obtenir des retours clients, les feedback sur un site Web en construction, collecter des remontées de bug ou encore suivre les demandes d'évolution sur une application Web en production ... est un casse-tête pour de nombreuses équipes d'ingénierie numérique. Chez KAPT, nous avons choisi l'outil BugHerd il y a quelques années et nous en sommes toujours très contents. Nos clients aussi !
C'est un peu comme des Post-it sur un écran (enfin sur un site Web). Les utilisateurs privilégiés du projet peuvent reporter une anomalie (bug) ou faire une demande d'évolution en quelques secondes ... directement depuis leur site Web ! Ensuite, ils peuvent suivre l'évolution de leur demande facilement depuis une interface intuitive en mode "To Do".
En 2020, on va essayer de généraliser l'usage de BugHerd sur tous les projets.
D'ici là, voici notre retour d'expérience de plusieurs années d'utilisation de BugHerd.
Objectif : moins de mails, moins d'appels, plus d'efficacité pour le suivi des feebacks client

Généralement, lorsqu'on rencontre une anomalie sur un projet ou qu'on a une idée d'évolution, on veut directement en parler au chef de projet, au concepteur, voire directement au développeur.
Dans le cas d'un projet Web, cette impression de rapidité est à relativiser pour plusieurs raisons.
Le combat de mauvaise foi
On a tous vécu la remontée d'un problème qui se solde par une partie de ping-pong par mail ou par téléphone. "Sur mon écran, je vois cela ..." "Pas sur le mien, je n'arrive pas à reproduire le bug". Et, très souvent, un long échange subjectif et stérile suit.
Mauvais interlocuteur
On pense en avoir parlé à la bonne personne, mais malheureusement, ce n'est pas le cas. Alors, au fil des rebonds entre interlocuteurs, le message initial risque d'être altéré et le bug ou la demande d'évolutions déformés ou pire ... oubliés.
Différence de timing entre la remontée de feedback et déploiement technique
Et même si la demande est bien reproduite et traitée directement par la bonne personne, son délai de mise en place (déploiement) n'est pas toujours immédiat. Et cela, même si la mise en oeuvre (développement) est rapide. La faute à ... la prudence sur les potentiels "effets de bord". Et oui, une correction ou évolution mise en place trop rapidement pourrait avoir des conséquences plus larges que la demande intiale.
Mais avant de créer une contrainte (ne plus nous appeler), il faut proposer aux clients une nouvelle solution plus efficace : simple, rapide et pérenne (pouvoir suivre une demande). Chez KAPT, cette solution a été de souscrire à l'outil "BugHerd".
Le suivi de feedbaks Web avec BugHerd, comment ça marche ?
Chez KAPT, nous ne mettons pas un site Web ou une application en ligne sans l'accord du client. Une période de tests et d'ajustements est, donc, nécessaire. Pour optimiser cette phase, nous installons l'outil BugHerd sur la version de pré-productiuon du projet pour la remontée d'anomalies.
Plus tard, BugHerd sera aussi installé sur la version de production pour le suivi de bugs mais aussi les demandes d'évolution qui peuvent être signalées directement depuis l'interface Web.
De votre côté, il faudra installer une extension BugHerd sur votre navigateur Web.
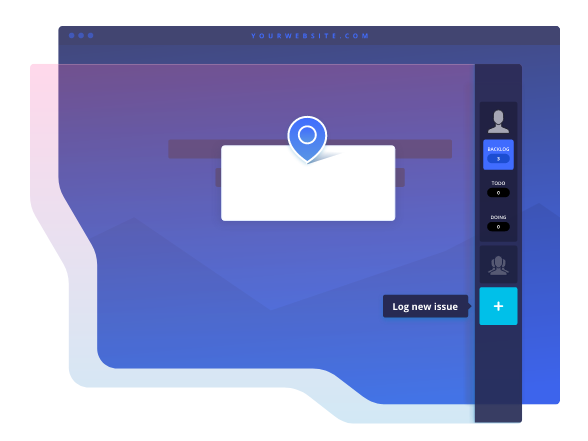
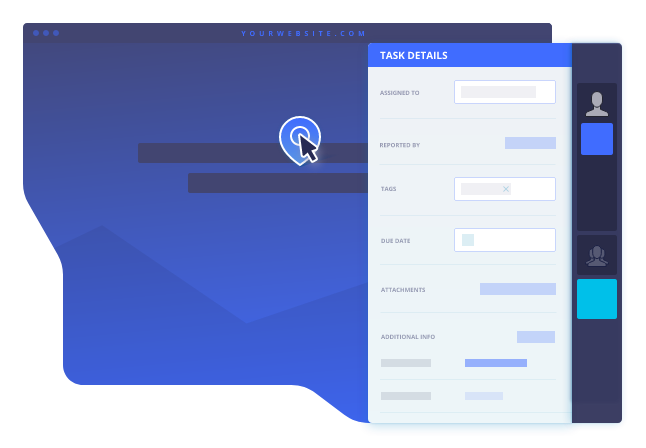
Concrètement, ça ressemble à une barre d'outils verticale qui prend place sur le côté droit du navigateur Web (en l'occurence seul Google Chrome désormais).
Ajout d'une nouvelle demande (feedback, bug ou évolution)

Après avoir cliqué sur le bouton vert (ou bleu) "+" (Log a new issue), il faut épingler une zone de la page Web, puis détailler la demande dans la zone de texte.

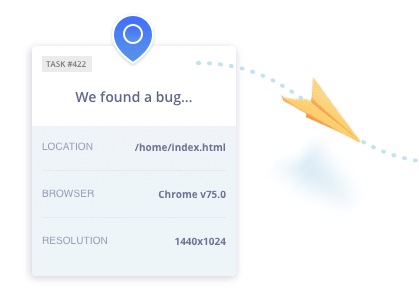
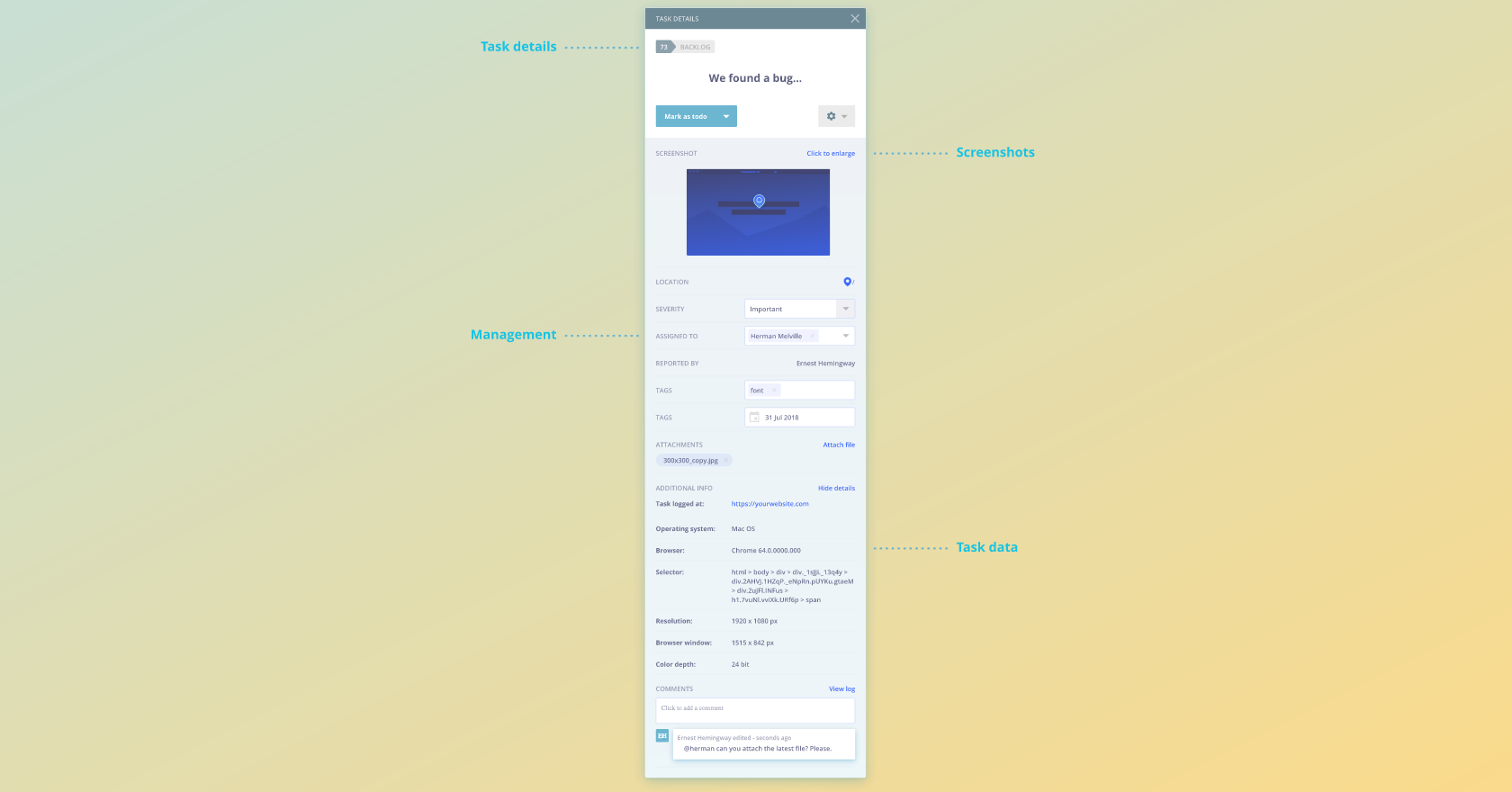
Automatiquement, un feedback est créé avec :
- un identifiant unique pour le suivi du projet (garantie de pérénnité de la demande),
- une capture d'écran avec la zone identifiée (pour éviter les combats de mauvaise foi),
- toutes les informations techniques qui permettront de reproduire l'affichage (et le problème),
- et bien sûr, la description de l'anomalie rencontrée ou de l'évolution souhaitée.
Et ce feedback arrive dans le tableau de bord BugHerd du projet.
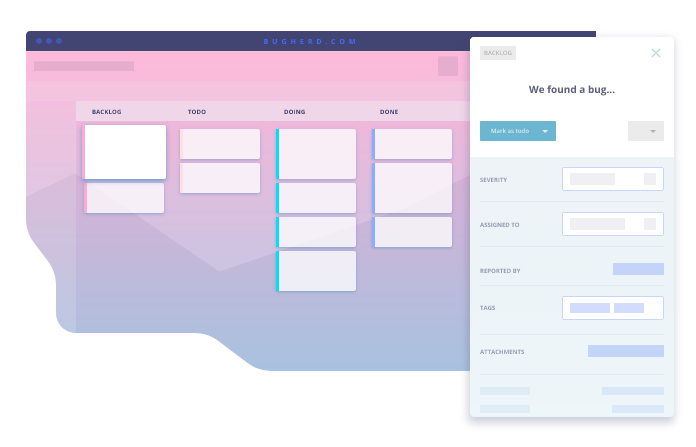
Suivi d'une demande dans le tableau de bord du projet

Ensuite, ce feedback va être déplacé dans le Task Board où il peut prendre 4 états :
- 'Backlog' lorsqu'il migre en gestion et qu'une "sévérité" lui est attribué,
- 'To Do', une fois qu'il a été assigné à quelqu'un (ou plusieurs personnes),
- 'Doing' lorsqu'il est en cours de traitement avec ajout de Tag pour le suivi,
- 'Done' lorsqu'il est considéré comme résolu par l'équipe de maintenance KAPT.
Seul le client peut fermer une de ses demandes qui passera alors dans l'archive du projet. Il est possible de ré-ouvrir, à tout moment, une demande archivée.

Un autre point très intéressant de BugHerd réside dans la messagerie sous forme de commentaires et l'approche collaborative pour l'équipe de maintenance KAPT. Une personne peut ré-assigner ou co-assigner une de ses tâches à un de ses collègues pour solliciter un avis, partager un doute ou passer la main sur une réalisation complexe, tout en conservant les informations techniques et l'historique des échanges de commentaires.

Plutôt dédié aux "gros" projets et orienté vers les applications Web (notamment les Extranet), BugHerd présente finalement un intérêt pour une majorité de projets chez KAPT. Malheureusement, nous ne pouvons pas le mettre en place sur tous les projets (comme les prototypes en slideware bien sûr).
Depuis peu, nous avons construit une plateforme de suivi au-dessus de BugHerd qui permet à chaque membre de l'équipe KAPT de vérifier en un clin d'oeil les demandes qui lui sont assignées. Cela simplifie aussi la vie du Chef de projet qui sait à tout moment le niveau d'avancement des demandes.
Nous conseillons donc vivement cet outil BugHerd pour les projets d'application Web. Sa gamme de tarifs permet une évolution en fonction de la croissance de vos projet. L'offre d'essai de 14 Jours vous permettra de rapidement vous rendre compte s'il est adapté à votre méthode de travail.
Seul inconvénient pour certains, il n'est disponible qu'en anglais, mais c'est rarement un frein dans le secteur du numérique.
Énorme avantage : nous savons qu'une bonne gestion de projet augmente la durée de vie d'un projet Web.


